![]() |
Related Help Topics | Additional
Information |
|
Related Help Topics | Additional
Information |
A template is a tool for enforcing a standard layout and look and feel across multiple pages or within content regions. When you change a template, any pages or regions that are based on that template are automatically changed as well. Templates provide additional standardization controls, depending on the type you use.
In OracleAS Portal you can create two types of templates:
The following sections provide detailed descriptions of these template types. The table that follows lists the template types, identifies where in OracleAS Portal you apply the type, and describes the conditions that govern their use.
Create Portal Templates with an OracleAS Portal wizard. You can extend a Portal Template using page parameters and events. Portal Templates include two subtypes:
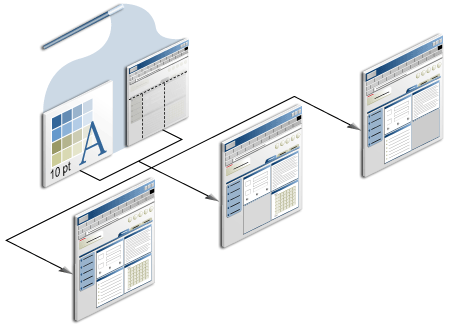
Use Portal Templates for pages to enforce a particular layout, style, set of privileges, and content across multiple pages. As with a standard page, you can divide a Portal Template for pages into regions and tabs, apply a style, grant access privileges, and add items and portlets. Additionally, you can define parameters for the template and use them in conjunction with the portlets placed on the pages that are based on the template.

Any page that uses the template includes all the items, portlets, privileges, and parameters included in the template. Template builders have the option of allowing template users to specify their own access rules or select their own styles. An update to the template results in an instant and automatic update to all pages that are based on the template.
In most cases, a Portal Template for pages is available for use only in its parent page group. The exception is the Shared Objects page group. Any templates created in the Shared Objects page group can be used across page groups.
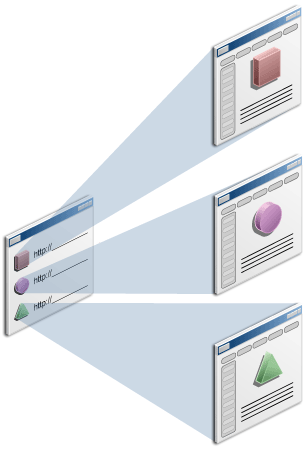
Use Portal Templates for items to control how items display when they are rendered via a URL, rather than when they are rendered in place on a page. For example, imagine an item link on a page. Users click the link, and the item content displays within the context of its associated Portal Template. The item’s content and its associated template are assembled on the fly as a result of rendering the item link’s URL.

Use Portal Templates for items with text items, PL/SQL items, URL items, and file items of type text/html or text/plain.
Portal Templates for items are created through the same wizard that is used for creating Portal Templates for pages. The main difference between them is that item templates are used in conjunction with the Item Placeholder item type. Once an item placeholder is added to a Portal Template, the Portal Template becomes a Portal Template for items and is available for use only with items.
Note: Items on the template itself are not selectable as default content for an item placeholder. Only items of the types text, PL/SQL, URL, and file of the MIME type text/html or text/plain can be used as item placeholders.
Another difference between Portal Templates for pages and for items is that Portal Templates for pages are applied to a page that exists within the hierarchy of portal pages. Portal Templates for items are assembled on-the-fly, when an item is rendered via a URL. A Portal Template for items cannot be applied to pages.
Because the page is assembled on-the-fly, page content is not preserved. This means that users switching between tabs on a page assembled from an item template, may lose the context of the item that they originally used to view the item template. In such a case, users are likely to see the default (placeholder) item in lieu of the item that originally invoked the template. One way to circumvent confusing, though logical, situations like this is to keep item templates as simple as possible, with minimal in-page navigation.
Like Portal Templates for pages, you can define parameters for Portal Templates for items and use them to communicate with any portlets that are included on the template.
Create HTML Templates with either an OracleAS Portal wizard or a third-party HTML editor. You can extend an HTML Template using OracleAS Portal substitution tags or your own developed JavaScript. HTML Templates include two subtypes:
Note: You'll find more information about using third-party tools to create HTML Templates in the OracleAS Portal User's Guide located on the Oracle Portal documentation page on the Oracle Technology Network.
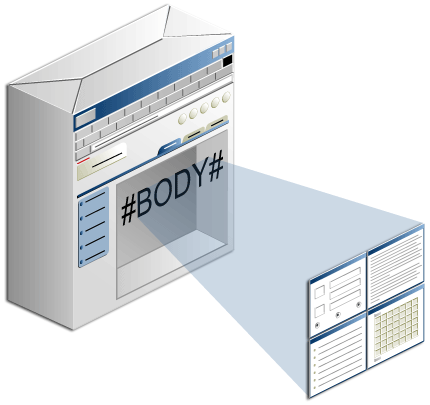
Use HTML page skins to define the appearance of the area surrounding page content as well as the area within any HTML-based portlets and their host regions. On pages that include both item and portlet regions, you may wish to place page content (represented by the #BODY# substitution tag) within an HTML table to avoid the odd result of affected portlets and portlet regions and unaffected item regions. Template formatting and objects can be encoded to affect the area surrounding the table, or specific table cells, leaving the content within the unaffected table cell as unaltered by template encoding as you want them to be.

With HTML page skins, you define where the body area of the page is placed. The body area is where portal content displays, that is, the regions, tabs, items, and portlets.
You can introduce portal elements into your page skin through the use of HTML page skin substitution tags. Use these to introduce such OracleAS Portal elements as page Edit or Personalize links, the name of the currently logged-in user, the current page's display name, and so on.
Create your HTML page skin using the OracleAS Portal wizard or any HTML editor.
Use HTML Content Layouts to define a formatting scheme for individual regions. Design HTML templates for either item or portlet regions. Use HTML to create tables, font designs, colors, and any other encoding or object type you could place in any other HTML template. You could even call a cascading style sheet (CSS) to apply a standard format that you use in other forms of company documentation.

Introduce portal elements into your content layout through the use of HTML content layout substitution tags. Use these to introduce such OracleAS Portal elements as display names, descriptions, categories and perspectives, and so on.
Create a HTML Content Layout using the Oracle AS Portal wizard or any HTML editor.
| Template type | Where to apply | Conditions governing use |
|---|---|---|
Portal Templates |
||
| For Pages |
|
The default template you select at the page group level is applied to sub-pages in the page group only if the page designer does not explicitly choose one when they create pages. Additionally, the page group setting Copy Parent Page Properties When Creating Page (on the Main tab of page group properties) must not be selected. If it is selected, sub-pages inherit whatever template is specified for the parent page's page properties, rather than from page group properties). |
| For Items | Select an item template on the Items tab of page properties (but see Conditions governing use). |
|
HTML Templates |
||
| HTML Page Skins | Select an HTML Page Skin on the Templates tab of page properties |
The option to use a page skin is selectable on the Templates tab only when at least one page skin is defined in the parent page group or the Shared Objects page group. |
| HTML Content Layouts | To select an HTML Content Layout, edit a portlet or item region, go to the Display Settings tab, and select the Use HTML Content Layout radio button. | The option to use a content layout is selectable on the Display Settings tab only when at least one content layout is defined in the parent page group or the Shared Objects page group. |
For more information, go to the Oracle Portal documentation page on the Oracle Technology Network.
Copyright © 1994, 2005, Oracle. All rights reserved.